Mit dem Inkrafttreten der EU-Datenschutzbestimmungen überprüfen viele Shopify-Händler ihre Datenschutz- und Cookie-Richtlinien. Es ist wichtig, Ihre Website-Besucher so klar wie möglich über die Richtlinien auf dem Laufenden zu halten.
An dieser Stelle stellen wir Ihnen auf sehr einfache Weise vor, wie Sie in vier einfachen Schritten eine personalisierte Cookie-Zustimmung erstellen können:
- Erstellen und gestalten Sie die Cookie-Zustimmung ohne Programmierung auf https://cookieconsent.insites.com/
- Erstellen Sie ein Snippet (Code-Fragment) für die Cookie-Zustimmung.
- Nehmen Sie eine kleine Änderung in Ihrer theme.liquid Datei vor.
1 Erstellen und stylen Sie die Cookie Zustimmung
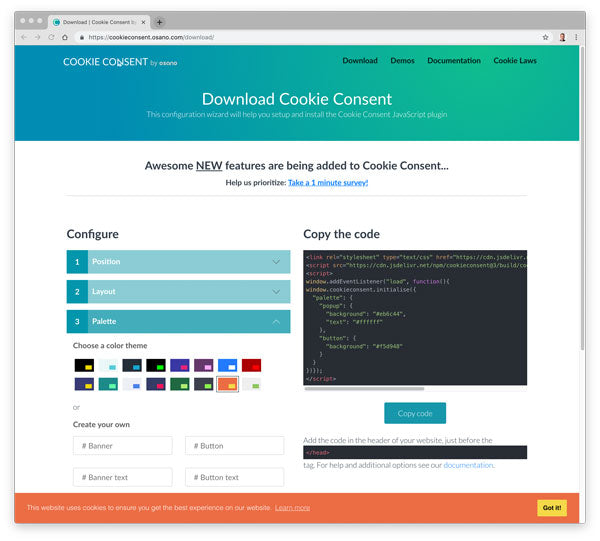
Es gibt eine Reihe von Werkzeugen, die online verfügbar sind, um eine personalisierten Cookie-Zustimmung zu erstellen. Eines, mit dem wir sehr gute Erfahrungen gemacht haben, ist https://cookieconsent.insites.com/, welches eine Reihe von Gestaltungsoptionen bietet. Die Erstellung ist denkbar einfach: Sie füllen online ein paar Formularfelder aus, wählen die Farben und der HTML Code wird automatisch erstellt. Dieser muss dan in Ihr Theme eingefügt werden (s. nächster Schritt).
2 Erstellen Sie ein Snippet (Code-Ausschnitt) mit dem Code für die Cookie-Zustimmung.
In diesem Schritt müssen Sie eine neue Datei in Ihrem Shopify-Theme erstellen und den Code aus dem vorherigen Schritt mit cut & paste einfügen:
- Öffnen Sie im Shopify Admin den Theme Editor
Online Store → Themes → Actions → Customize Code. - Im linken Bereich gehen Sie in den Ordner Snippets und erstellen Sie ein Neues mit dem Namen
cookie-consent - Mit copy/paste fügen Sie den im Schritt 1 erstellten Code und speichern ihn
3 Nehmen Sie eine kleine Änderung an theme.liquid vor.
Schließlich müssen Sie die Cookie-Einwilligung für Website-Besucher auf jeder Seite, die sie zuerst besuchen, sichtbar machen:
- Klicken Sie im linken Bereich auf die Theme-Datei theme.liquid
-
Finden Sie die Zeile mit dem Code
<\head> - Fügen Sie oberhalb
<\head>die Zeile{% include cookie-consent%}ein - Speichern Sie die Datei und verlassen Sie den Theme Editor
